Warning: Undefined variable $post_id in /data/www/wwwroot/blog.ymypay.cn/wp-content/plugins/wp-baidu-record/wp-baidu-record.php on line 56
用Nginx部署vue项目后刷新出现404的问题
问题现象
在nginx部署vue项目后,直接用域名访问,正常。如果用带路由路径的url访问,用F12查看会有404的请求。尤其是http://xxx/index时出现。
解决办法
1.在nginx的配置文件中,增加以下配置

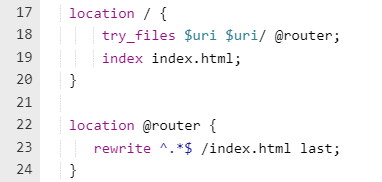
location / {
try_files $uri $uri/ @router;
index index.html;
}
#对应上面的@router,主要原因是路由的路径资源并不是一个真实的路径,所有无法找到具体的文件 #因此需要rewrite到index.html中,然后路由再处理请求资源。
location @router {
rewrite ^.*$ /index.html last;
}2.重启nginx后,测试ok
微信扫描下方的二维码阅读本文